00:00:12.469
Now, can you hear me? Perfect, you'll hear me in the back. We're good.
00:00:17.630
Fantastic! I'm Katie Walsh, and I am an application developer at a global payments company. We help small business owners succeed online.
00:00:24.660
I have always been obsessed with languages. One summer, right after college, I had the opportunity to study the Persian language in a country called Tajikistan.
00:00:37.530
This was great because I was able to converse with native speakers. The catch was that the alphabet I studied in the classroom was different from the alphabet they use in Tajikistan.
00:00:42.960
So, it's my first week there, it's Friday, and it's 3 PM. I've had a long test. I get out of class and I'm hungry. At this point, I might be hangry, and I think, "Man, all I want is a Snickers." Now, here's the thing: it's August and it's Ramadan, so the locals have been fasting since sunrise. It would be pretty rude for me to walk up and ask, "Hey, where can I get some candy?"
00:01:03.840
I think I'm a resourceful person, so I decide to go find a Snickers bar. I walk out onto the main avenue, Route Okie Avenue, and the good news is there are a ton of shops. I know that at least one of them will sell me a Snickers bar. The problem is that I cannot read a single sign, and I'm a solo, unaccompanied Western woman wandering around by myself. I decide it's not a good idea to just start wandering into random shops. I'm walking down the street, my glucose levels are dropping, and I see a little kid, about 10 years old, playing with a soccer ball.
00:01:37.530
I walk up to him and say in Persian, "Hello, can you please read the sign across the street for me?" He looks at me like I might be crazy, but he reads the sign, and it turns out that was a barbershop, so no go. I say thank you in Persian and ask, "Can you read the next sign, please?" At this point, he just starts laughing at me because here I am, a grown adult who can speak to him but cannot read any of the shop signs. He reads it for me, and it's a convenience store.
00:02:09.929
So, I walk to the convenience store, buy my Snickers, and it is still delicious. But here's the crazy thing about that experience: I had money in my pocket, and I was highly motivated to spend it. The issue was that there was a barrier to entry to that local economy for me. I became dependent on some kid I've never met before to know where to go to buy my Snickers, and that feeling was frustrating.
00:02:30.750
Have you ever felt that way? Dependent on someone else to accomplish a simple task? Have you ever been on crutches and gotten to a door, unsure whether to wait for someone to open it or to perch on one crutch and use the other to push the button? It's really awkward. We've all been at that point at some time in our lives. As weird little kids, we depended on our parents to do everything. There's nothing wrong with that; it's part of life. But not being able to accomplish tasks independently can be frustrating.
00:03:13.350
Sometimes, maybe you have other people depending on you. Think about the experience when Mom, Dad, Grandma, and Grandpa decide to get a smartphone, and suddenly everyone in the family is dependent on you to operate their cell phones. That can be frustrating all around. We, as developers, want to make sure that our users don't feel this way when they're using our applications. As businesses, we want to ensure that if our users want to spend money with us, they can do so as easily and simply as possible. This goes for all of our users, which is why we're discussing accessibility today.
00:04:02.500
So, what I want to do today is go over some of the basic principles of accessibility and share with you some tools I use to make our site more accessible that are free and pretty simple to get started with. We will actually do a little bit of live coding, so bear with me—it's going to be fun! I will save time at the end for questions, and I would love to hear them and start a dialogue.
00:04:39.270
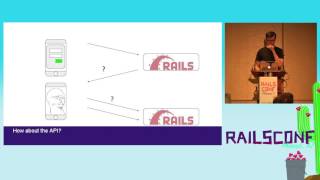
First of all, pop quiz! I know it's early, but we have two sites over here. One on the left, Site A, has pictures, icons, and videos. Site B, on the right, is just a simple form with a couple of inputs and buttons. I want to take a quick poll: who thinks Site A is more accessible? Does anyone? Okay, we got a couple. Who thinks Site B is probably more accessible? Okay, I think we have a few more for Site B.
00:05:06.300
So let’s test this out. This is Site A—it's the BBC. We're going to test it as if we are users who rely on the keyboard. As I tab through, I see a nice little outline indicating where I am on the page. When I start on the page, there’s a button that says "Accessability Help." On other sites, this button is often called "Skip to Content," which is helpful for screen reader users who don’t want to listen through the entire menu every time they navigate a new page. The BBC has done a great job making their content accessible, even with videos, pictures, and icons.
00:06:06.330
Now, let’s take a look at Site B. It’s a pretty simple web form. If I’m a keyboard user, I come in and have no idea where I am—that’s a frustrating experience. I don’t know when to hit ‘Enter’ or when to type my name. They’ve taken away my focus, which is very problematic. One of the myths I want to dispel today is that to have an accessible site, it has to be text-only or ugly or simple. You can have nice, accessible sites.
00:06:40.240
So, what is accessibility? I like the definition from the Google SEO starter guide: it's the ability for users and search engines to access and comprehend content. It’s that simple. The great side benefit of making your site more accessible is that you also improve your SEO. Think about it: a Google search bot does not have eyes or ears—it relies on your DOM to understand what's on your page. That’s the same way a screen reader operates.
00:07:06.780
I made my own simple definition: accessibility is making it possible for all users to use your website. Now, the question is, why? I'd like to point to Matt's: we have a saying in the Ruby community: "Minds on Macs is nice, and so we are nice!" So let's be nice to all of our users and make it easy for them to use our applications. According to WebAIM, approximately 20% of the population has some kind of disability. That’s one-fifth of your potential users. You want to ensure that 100% of your users can use your site.
00:07:40.830
Okay, so we’re all nice people, or we’re Rubeus. That’s cool, but accessibility sounds big and expensive. How do we convince those with purse strings that it’s a priority for us? Quick disclaimer: I’m not a lawyer, and you should not take legal advice from me, but I can tell you that suing sites for being inaccessible is a growing issue. If you want more information on this, Karl Groves has a pretty comprehensive list of litigation, and Leaney Feingold writes extensively on this topic.
00:08:10.440
What does this mean for developers? The folks at WebAIM put it like this: when the Americans with Disabilities Act was first passed, there were two kinds of architects—regular architects and accessibility architects. You would build a building, and then hire an extra architect to come in and build a wheelchair ramp. Today, in 2017, there is only one kind of architect, and they all know how to build accessible buildings. For us as developers going forward, there may be a distinction now between accessibility developers and other developers, but in the future, as this becomes more important in the legal space, all of us are going to need to know how to build accessible user interfaces.
00:09:14.580
Remember, we can all benefit from accessible sites. Not all disabilities are permanent. I see a couple of pairs of glasses in the room. I’m not alone in this, right? My contacts let me navigate without tripping over myself. There are all kinds of things we don’t think about that qualify as disabilities—like being temporarily deaf due to an ear infection, or being in a loud bar and unable to hear anything. Making your app accessible helps everyone.
00:09:58.090
So think about your app: could you use it if you sprained your wrist? I don’t know about you, but I can’t use a mouse with my left hand, and that would be hard. What if your contacts fell out? Is your site designed with enough contrast that it’s visible on your phone on a sunny day? Could you use your app after a few drinks?
00:10:36.300
Speaking of assistive technology, I want to tell you how I got into this space. I was the new kid on the block at my company, super eager and excited. They assign me my first sprint and say I have to focus on accessibility. They send me a spreadsheet detailing an audit conducted by a third-party vendor. This spreadsheet states that there were 330 issues with our application—pretty intimidating, right? I started to panic a bit, but then I thought, 'Hey, I’m a developer! I can figure this out.' The first step was obvious: Google it.
00:11:07.180
I found the Web Content Accessibility Guidelines 2.0, or WCAG, as we like to call it. This is the industry standard, written by W3C. There are three levels: Level A is the basic level, Level AA is where much of the governmental regulations stand, and Level AAA is what I like to call the superstar level. You might not be able to meet every AAA standard, but it’s always good to try. There are four main principles of accessibility: they conveniently spell out the word "POUR." The first is that your website should be perceivable.
00:12:00.280
I tend to perceive website information with my eyes; however, some users rely on screen readers to hear it. The second principle is operable, meaning that if you’re a keyboard user, you should be able to tell where you are on the page and always interact with the same elements. A common mistake is to not have consistency in your buttons—if something responds to a click, it should also respond to the 'Enter' key.
00:12:39.880
The third principle is understandable; you should have clear, concise, easy-to-understand guidelines. Can users figure out how to use your app? The fourth principle is robust, meaning that accessibility should generally be browser agnostic. Supporting a specific browser version should also mean accessibility standards are met. At this point, I had found the guidelines and principles, and I felt a bit better. I thought, 'Okay, what do I do now?' Yes, that’s right! I read the manual.
00:13:22.050
As developers, reading documentation can feel akin to reading a complex novel. According to my own scale, it falls somewhere just after James Joyce—very hard to read! This can be frustrating, so I thought to myself, is there an easier way to get started? The good news is that there are tons of free easy-to-use resources available. Accessibility doesn't have to be giant or scary; you can start with something simple.
00:14:00.820
Today, I want to share with you the Accessibility Dev Tools for Chrome. There are several reasons I like these: they're in Chrome, they're free extensions, and I already spend a lot of time there. Plus, I love the red, yellow, and green dots that remind me of TDD! So we’re going to do a little live coding. Bear with me.
00:14:57.850
This is my super weird pug postcard page—a simple web form. I want to ensure it’s accessible. I go to my console, click on the audits tab, choose accessibility, and click run. We have a couple of issues. The first issue is that controls and media elements should have labels. It’s referring to these two elements. You might be thinking about placeholder text, but remember: this isn’t enough! How many times have you started to type your email only to get sidetracked by something like a Slack message? If you return and can’t remember if you were typing your email or your name, you end up frustrated. This is even worse for someone with cognitive issues, like ADHD.
00:15:50.410
So, let’s add a visible label—"Name"—and use the 'for' attribute to associate it programmatically with the input. Okay, let’s run that audit again. Fantastic! That issue is resolved. One of the tricks about using the 'for' attribute is that now when I click on 'Name,' I actually get into that input. This is extremely helpful, especially for users on mobile.
00:16:34.889
Now, let’s look at the next issue: images should have a text alternative or presentational role. If an image conveys meaning, we want to provide text for visually impaired users. I don't know about you, but you’re missing out if you can’t see a pug in a pink unicorn costume sitting in a pumpkin patch! So I go to my image source code and I add alternative text—"Pug in pink unicorn costume."
00:17:22.030
Now we’ll run the audit again to check for the next improvement. The next item on our list states that text elements should have a reasonable contrast ratio. According to WCAG 2.0, you need to have a certain amount of contrast on your text for it to be readable, especially important for users with vision issues. This also matters when you’re outside on a sunny day.
00:17:57.989
The text color on our site right now is not great. Fortunately, the tools show me that my contrast ratio is insufficient. I can try different colors in the accessibility properties section. We aim for at least a 4.5 ratio, but let's shoot higher and aim for AAA standards.
00:18:39.630
Finally, we get to the last issue: the purpose of each link should be clear from its link text. Currently, there's a link that just says, 'Click here.' If I'm a screen reader user and I'm tabbing through that link, I won’t know what it's for or why I would click it. So we want to change 'Click here' to something like 'Learn more about pug postcards.'