00:00:12.200
Hi, I'm Mark Hutter. I work at a company called Landing, where we're trying to reinvent the way people think about apartment living and leasing. Today, I'm here to discuss the logistics surrounding a simple question: Can ActiveStorage serve images for the modern web? As it turns out, the answer is not so simple.
00:00:28.500
We need to consider speed—specifically, the speed requirements that modern web browsers deem as 'fast.' What do we define as fast? It’s one of those amorphous concepts where we instinctively know what it looks like when we experience it. However, putting actual metrics or numbers to it can be tricky. We can easily become consumed with particular aspects of performance while neglecting others, leading to a complicated understanding of performance itself. In today's landscape, with so much JavaScript and third-party integrations, it’s crucial to keep a holistic view of performance in mind.
00:01:52.600
Everything you already know about performance is true. I'm not here to reinvent your knowledge of Rails performance or JavaScript performance. You're all good developers who know how to make your websites and web apps perform well. My aim today is to discuss performance specifically related to using ActiveStorage to serve your image assets. Performance has several key pillars: server-side performance, JavaScript optimization, and image handling—all of which need to be functioning well for your site to be considered fast on the modern web.
00:02:59.760
You may be thinking, 'Why should I care? I already know how to make things fast, and my production apps work well enough.' But as of November 2019, Google announced that Chrome would start identifying sites that typically load slowly, badging them to notify users that a site is slower than others on the internet.
00:03:24.380
So how do we determine whether something is fast? What tools do we have at our disposal? Google provides several tools themselves, such as the PageSpeed Insights, which is a web-based tool, and Lighthouse, built directly into the Chrome browser. To get a holistic view of your website's performance, you should use a variety of these tools. Furthermore, they even have tools specifically for analyzing image performance, which can help you understand your website's page weight and image sizes.
00:05:02.180
It's essential to note that while these various tools provide numerous opportunities and diagnostics related to site performance, they don’t directly impact your performance score. However, they do present useful suggestions to improve your site’s metrics. For instance, optimizing images in next-gen formats can enhance performance scores, but if your Rails server runs too many database queries, it will still be bogged down, regardless of how optimized your images are.
00:07:20.900
We should delve into the specific metrics concerning images, such as Contentful Paint, which measures how long it takes the browser to render the first piece of DOM content, and Speed Index, which gauges how quickly visual content starts to load. Are the assets being served from ActiveStorage? Can we process some requests with AJAX to improve perceived performance? In the larger picture, these metrics are crucial for understanding how ActiveStorage performs as an image service.
00:08:07.280
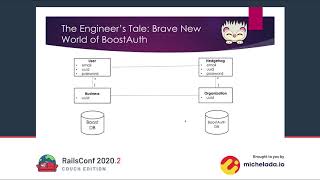
Ultimately, determining whether ActiveStorage can serve your image assets effectively boils down to your specific needs and project requirements. ActiveStorage solves a multitude of problems we previously faced, centralizing image management into a couple of streamlined tables: Attachments and Blobs. This simplifies understanding and accessing image assets within larger organizations, especially for data engineers or analysts who need to efficiently analyze images.
00:09:32.800
Using ActiveStorage integrates well into current Rails applications, requiring only a bit of configuration to connect to your cloud provider. After that, the implementation is straightforward. This ease of use facilitates adding and managing images through familiar Rails techniques, effortlessly integrating alongside the existing application.
00:11:11.170
ActiveStorage supports on-the-fly image resizing, ensuring proper image dimensions are used throughout your site without requiring developers to know the transformation techniques used. It also provides security features for sharing sensitive information without exposing the actual file source, utilizing a method that ensures temporary access to assets through secure, signed URLs.
00:13:14.060
However, though ActiveStorage provides many advantages, it is vital to consider performance implications. ActiveStorage can incur latency from network requests when images are served from cloud storage, and the process of resizing may add significant time to the initial request. If your images change regularly or if you're handling multiple uploads, you could experience lag in rendering when images need to be resized during user requests.
00:15:27.750
While resizing images, caching strategies may pose challenges if assets are retrieved via 302 redirects. Testing how your CDN handles these requests and ensuring that generated variants are effectively stored will be critical in mounting an efficient operation. For developers insisting on optimized formats for performance, such as WebP, having a clear approach for integrating these formats can aid in meeting specific user needs.
00:18:02.990
In conclusion, while ActiveStorage can serve as a reliable image serving resource, effective implementation relies on understanding its limitations and potential trade-offs. Adaptations can be made through caching, pre-processing uploads, or offloading resizing processes via background jobs to ensure efficient handling of image assets.
00:20:58.790
Thank you all for watching this talk! I would like to express my gratitude to my wife and family for their unwavering support during this unprecedented time for us all, and a special thank you to the RailsConf organizers for facilitating this conference so we can continue sharing ideas and connecting as a community.
00:21:35.460
I'm Mark Hutter—feel free to reach out to me on Twitter if you'd like to discuss this topic further.