00:00:28
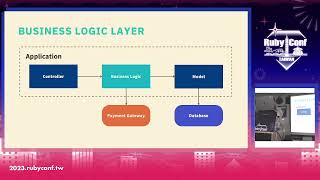
For about eight years, we used an architecture where we had domain logic on both ends. We relied on Ruby on Rails as a back-end while using GraphQL as a connective tissue, essentially treating Rails as an API layer. On the front-end, we followed a React architecture for our mobile applications. During this time, I started a project called "Angry Building," which provides tools for facility management companies to manage their operations effectively. The goal was to ensure that everyone in the buildings is happy, which is why we often joked about renaming it to "Happy Building." This project began as a side endeavor about two years ago.
00:00:55
From the beginning, I was focused on getting things done quickly while managing the architecture for Angry Building. I had to pick frameworks and technologies that I was familiar with and could work with swiftly. Since I had been using Ruby on Rails for a long time, I felt comfortable using it for the project. I aimed to minimize the amount of JavaScript involved, preferring Rails instead, despite my love for JavaScript. I also didn't want to delve deep into CSS; thus, I chose Tailwind CSS to speed up the styling process. My main focus was on the domain logic, ensuring that the system remained efficient and adaptable.
00:01:36
As I was developing the architecture for Angry Building, I encountered challenges with the views in Rails. Rails has a folder called 'helpers,' which, ironically, is not particularly helpful. The views folder can also complicate things. Often, when I would open a page, it would become overwhelming as I tried to trace where components originated from. This confusion about the view layer made me realize I needed a solution. Fortunately, I discovered a library called 'ViewComponent' from GitHub, which greatly simplifies the management of view layers in Rails.
00:02:34
ViewComponent allows for reusable and testable components, enhancing the organization of the view layer. To provide an example, if you have a component that needs to display generic information like a Bank IBAN, you would simply need a title and its content. With ViewComponent, you can create a generic component that accepts these parameters, allowing for flexibility across your application.
00:03:16
One of the great features of ViewComponent is its use of slots, which can be likened to placeholders within your components. For instance, if you want to render some content inside a component, you can define it directly in the block, simplifying how you manage various content types. In addition to that, ViewComponent brings a review system reminiscent of some of Rails' features, such as previews in mailers. This system allows you to visualize how components look and behave before implementing them in the actual application, thereby enhancing developer experience and efficiency.
00:05:08
Working with ViewComponent is inviting because it saves you time compared to traditional React setups. While setting up a React project with component previews could take an entire week, you can accomplish similar tasks in less than an hour using ViewComponent. The current state of the Ruby on Rails community embraces the Component Driven UI paradigm that ViewComponent promotes, and it’s a remarkable advancement in development practices.
00:07:01
However, even with something as straightforward as ViewComponent, there are still complexities to navigate. Knowing when and how to use components effectively is essential. One common mistake developers make is nesting components too deeply without understanding the structure, which can quickly lead to confusion about where particular functionalities reside.
00:08:05
In practice, I recommend having a checklist to determine whether to extract a component. The first consideration is whether you're using a piece of UI in two different places. If a partial is being used in two separate controllers, that’s a strong indicator to make it a component. Another scenario is when you're generating HTML with conditionals; having a clear component structure helps manage complex logic without clutter.
00:08:47
There are certain instances where you should avoid creating components. If a helper is used in a single controller, it may be more efficient to keep it as a partial. For example, form helpers that are specific to a single use case should not be converted into components. Also, generic helpers that execute simple functions without visual complexity can usually remain independent.
00:09:46
One should also avoid creating components that deal with straightforward HTML where the logic doesn't require separation, especially if it doesn’t contribute to clean coding practices. Over-cleaning can lead to more confusion than clarity, particularly when business logic evolves. It’s essential to determine the balance between maintaining simplicity and achieving functionality.
00:10:56
In essence, the components should render outputs effectively while ensuring that the interactions are smooth and intuitive, particularly for common functionalities. Each component should clearly define its role within the application structure rather than becoming overly complex or deeply nested.
00:12:12
Following the architectural patterns I’ve suggested, we can maintain simplicity while fostering a deep understanding of the system. For example, I have utilized components in my application to streamline various user interactions and data presentations. My focus is not just on making components for components’ sake, but rather on identifying essential use cases where they can dramatically enhance the user experience.
00:14:32
When working with each component, it’s vital to ensure that those interactions are straightforward and maintain the overall system integrity. My experience has shown that having distinct components allows for scalable and testable code that developers can rely on.
00:15:04
In conclusion, I hope I’ve communicated how categorizing elements into components can illuminate the development process while preserving a clean architecture. By addressing concerns around complex view layers, ViewComponent offers an excellent path forward for Rails developers. I look forward to your questions and insights regarding our shared experiences.
00:16:01
Thank you for your attention. I’m eager to hear any questions you might have about my approach or thoughts on using the ViewComponent gem efficiently in everyday Ruby on Rails development.
00:17:00
[Q&A Session] Throughout the Q&A session, attendees inquired about other tools in the ecosystem compared to ViewComponent, experiences with nesting components, and handling render methods across various instances. Each question contributed to a richer understanding of how to apply these practices in real-world scenarios.