00:00:09.760
Hello and welcome to my RailsConf couch talk. Today, I want to discuss what it means to build understanding and improve communication through visual art.
00:00:11.710
If you want to get in touch with me, my Twitter handle is at the bottom of this slide. A little introduction to me: my name is Anna Rankin. I am the tech lead on the EdTech team at General Assembly, an education company. I work with some excellent humans on the software that powers our in-house student and administrator tools.
00:00:22.000
Before that, I was a web development instructor at the same company. I have a Bachelor of Fine Arts in illustration from the School of Visual Arts. I create a lot of pixel art stickers and really great puns. In addition to my sticker problem and pixel art addiction, I like to push the limit of custom emoji as an art form in Slack.
00:00:38.830
Although honestly, since I live in New York City during quarantine, it's been a lot more Animal Crossing than productivity, and that's okay. Today, we're going to talk about how you, as a technologist, can use the creation and dissemination of visual art to train yourself, train others, and get in touch with the depths of your own knowledge on a given subject.
00:01:06.549
A little bit about me and why I care about this stuff: I don’t have a computer science degree, and I never considered myself to be very good at math. I spent more time drawing dogs than making websites. As someone from a non-traditional background now working in a very technical field filled with topics that aren't familiar to the general public, I've been able to use my artistic abilities to my advantage.
00:01:37.930
This didn’t come immediately, but I found that I could communicate my ideas better with my teammates when I drew them out on a whiteboard or a scrap of paper. It was helpful to sketch out what I was thinking and see how my co-workers' thoughts fit into mine visually. As an added bonus, gaps in my knowledge became apparent very quickly as I took on a larger role in designing architecture and mentoring others.
00:02:10.300
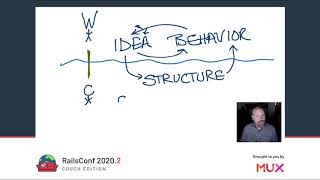
My ability to represent complex topics in a simplified way has helped me tremendously. I tend to use visual tools at every step of the way, whether I'm working with a staff engineer, a summer intern, or brainstorming on my own. What it all comes down to is using different lenses or ways of thinking to examine what you know and build the understanding of those around you.
00:02:30.490
There are two specific problems I’m going to tackle today. One is using drawing as a way to clarify what you don’t know, and two, as a way to help explain the things that you do know. The main reason I became a developer on a product team was to solve problems for people I cared about—in this case, teachers and students—on a larger scale than I could without software.
00:02:42.940
A lot of other important considerations go into becoming a developer, but if you’re not delivering something of value that people are actually going to use, what's the point of the effort? If we want to solve anything for anyone, we first need to understand the problem at hand and the tools that we can use to solve it. The more we understand about the ecosystem we operate within, the more informed our decisions and overall approach to the problem will be.
00:03:13.000
This quest for deeper understanding is something we have in common with artists. We're both in pursuit of a higher understanding of the world around us or of some deeper philosophical truth. But wait, you say, I can’t even draw! I say you’re wrong. Everything you can do now, you once had to start from zero with, so please don't let inexperience or a lack of formal schooling stop you from experimenting with new skills and new ways of seeing.
00:03:30.360
If I had done that, I would probably still be a graphic designer and be miserable. Let's jump right into building understanding. We're going to use drawing as both a learning and diagnostic tool for our own knowledge stored in our brains. The drawing process is a lot like the development process in many ways. There are skills and techniques taught formally in art school that can be exceedingly helpful during the learning process.
00:03:55.600
I'm going to introduce a few tools from the illustrator's toolbox to help you work through technical problems and teach others. Drawing from observation, for example, is a key tool in any artist's toolbox. This is important because before you can solve a problem or learn something new, you’ve got to know your goal. How do we figure out where to start? By looking, drawing from observation allows you to practice hand-eye-brain coordination.
00:04:19.090
You can sketch out unfamiliar features of a subject that's already familiar to you and put things in context to the general idea that's already in your head. Without first carefully observing the source material that you want to understand, you can only hope to depict an object or a concept based on what’s already in your head. If you're learning something new, that’s not what you want. You want to bring in new information, elaborate on what you already know, and contextualize that additional information in your brain.
00:04:52.000
When it comes to software, this might mean keeping the documentation, your application, the codebase, or other artifacts open while you draw or write out your ideas or take notes. You're going to try and confirm that what’s in your head matches up with what’s in reality. For example, say you had a question: how do I add a new route to this Rails app that hits a given controller? The first place I would start looking for that would be the documentation.
00:05:14.120
The Rails guides are actually fantastic and they’re how I learned to use Rails. Once you look at the documentation, though, you're going to start noticing new questions pop up. You solve one problem and another one comes up, and that’s progress. So why aren't these parameters coming through? What if this route is nested? Does that change the controller it goes to? What's going on here? You’ll come up with new questions and can dig even deeper into the documentation.
00:05:49.549
I also love using Pry as a playground; just throw a binding.pry somewhere in your code. Play around with things, see how they work, and record your findings so that you have them to look back on later. Once you’ve identified what it is that you're trying to learn or understand, it’s time for the sketching phase. You’re translating what's in your head onto a piece of paper, which can be a weird and difficult process if you've never done it before.
00:06:24.070
For an artist, this is where a rough draft of the final composition comes together. Sketches, though, are ephemeral; they're meant to be destroyed or thrown away. Now is not the time to worry about accuracy; think of it as a rough draft of what’s in your head. This stage allows your brain to digest all of the scattered bits of information you've gathered and begin to synthesize them into a cohesive whole.
00:06:59.030
Getting it all out on paper frees up some working memory in your brain, allowing you to examine your knowledge without having to keep it all in mind at once. This picture shows how knowledge of different individual features can be combined to paint a fuller, more complete portrait of a human being. Each individual feature is important to understand, but it’s the relation of the features to each other that creates a recognizable, accurate portrait.
00:07:34.570
I found this fascinating study from 1996 that discusses drawing as a means to have a conversation with paper. In the same way that you represent your thoughts to your coworkers, you can also use drawing as a sounding board. I like this quote a lot: sketching with pencil and paper supports ambiguity, imprecision, and the incremental formalization of ideas, as well as rapid exploration of alternatives.
00:08:02.320
What this means to me is that drawing out a new idea can help you formulate an approach, encouraging experimentation and iteration on an idea. With code, you have to know exactly what to tell the computer in order to get your idea working. But with a drawing, you can be a lot more freeform, which gives you a lot more flexibility in your thoughts. This concept was also referred to in the paper as thinking with a pencil.
00:08:43.600
I really liked this thought: by drawing and looking, designers find visual analogies, remember relevant examples that relate to what they’re working on, and discover entirely new shapes based on unrecognized geometric configurations in their sketches. I find this absolutely fascinating; your brain links different ideas and experiences together in many ways, and putting that down on paper allows you to draw parallels to prior knowledge. It’s extremely helpful.
00:09:16.140
Once you’ve got an outline of what you know laid out on paper, it’s time for critique and refinement. You can erase some parts while proposing different configurations and soliciting feedback. You can keep this drawing in your head as a mental model of how things work and refer back to it later. As an added bonus, as long as you have this high-level idea of what’s going on, you can continue adding to it.
00:09:46.210
You can keep it up to date and maintain a strong model that you can use to contextualize new information as it comes in. While you're doing this, it's important to remember that the end result is not nearly as important as the process you’re going through to get there. This is not the time to be precious about your work.
00:10:01.600
Story time: When I was in art school, one drawing class was infamous for its teaching approach. It was an observational drawing class that ran for three months, six hours a week. Each session, students would spend hours working on a single drawing of the same model in the same setting. After a final critique of their work, the instructor would issue a cruel-sounding instruction: "Take that drawing you've created and erase the entire page!"
00:10:22.570
The message to the students was: you've done it once, and now you can do it again. This approach may have been heavy-handed, but it definitely drove the point home. The most valuable thing you wind up with in the end is your improved skill, not a single drawing or painting. So, don’t be precious with your artwork.
00:10:53.649
Once we've built this understanding up and have a strong proposal or mental model in mind, it's time to share it with others. I'm going to talk about different formats and types of illustration, where best to use those, and share some tips for creating clear and compelling imagery. This here is an excerpt from Wikipedia's article on the publisher-subscriber pattern.
00:11:23.200
If you’re anything like me, your reaction to a wall of text describing an unfamiliar topic is something like, 'Ugh!' I had a ton of information in front of me without context, though, I had very little understanding. I found this diagram in real-time API documentation that described different parts of the system, and it made a lot of things clearer to me.
00:11:30.680
Like, I see the publisher, I see the channel, and the message is going through to the subscribers. It seems so simple when you look at it here, which means it's a good illustration. This gave me a really nice high-level shortcut to keep in mind and refer back to while I got deeper into the documentation.
00:12:04.020
When creating illustrations, it’s crucial to keep your goal in mind. Is this something that’s going to be included in an architecture proposal? Is it an illustration of a problem you want to show to your team? Is this going to accompany a blog post or create documentation for your team or end-users? The function of your visual aid will heavily affect its form and content.
00:12:21.340
So it's helpful to nail this down in advance. Illustrators do this all the time. Let’s quickly define what illustration is. In general, an illustrator's goal is to bring illumination to what is obscure, to clarify or enlighten. It could be an example that helps make something clear, or a picture or diagram that makes something clear or attractive.
00:12:51.320
Thank you, Merriam-Webster! Even within this definition, there’s an entire world of variation depending on what the artist wants to communicate. I wanted to use Yoko Shimizu's editorial work as an example of a strong conceptual illustrator. Rather than depict processes or create portraits, she illustrates concepts.
00:13:20.010
Her images depict online shaming, dusting off the male gaze, and tolerance. Yoko was an instructor of mine when I was in school and she's a wonderful human. If you’re interested in the process behind these images, she has a really great sort of step-by-step breakdown on her website, so I highly recommend checking that out.
00:13:53.290
Another artist I love is Andy Rash. His pixel art portraits were a significant inspiration for me to get back into pixel art and create it again. This example takes minimalism to an extreme without losing the gist of what it’s meant to convey. He's able to create a recognizable image of a celebrity using the least amount of detail possible, which is difficult to do and very impressive.
00:14:16.870
Speaking of impressive, Ernst Haeckel was a German zoologist and artist, among many other things—a true Renaissance man—who discovered, described, and named thousands of new species. His work is a good example of scientific illustration. These drawings are precise in a way that a photo can’t be; they highlight important features, proportions, shapes, and textures of the creatures he depicted.
00:14:43.290
While leaving out unnecessary shading and backgrounds, his illustrations are also beautifully done. He's exacting and detailed, just as you'd expect a scientist to be. In software, conceptual illustration is still extremely useful. Maggie Appleton is an art director and the lead illustrator at Egghead IO.
00:15:07.370
She creates fantastic visual analogies ranging from simple concepts to extremely complex ones. I highly recommend checking out her website for good examples. Illustrations like this are especially useful for beginners, but they're still beneficial for advanced audiences.
00:15:35.240
It’s great if you can meet your audience on familiar ground to lessen the barrier to entry for your explanation. Analogies are wonderful in general for communicating understanding. These two pictures are examples of visual analogies I created to answer the question: what’s the difference between two identical objects in JavaScript and Ruby?
00:15:58.470
The first is a more general illustration that frames the question: one should be equal to your clone. Are you the same person? Do you have all the same attributes? The second one is more specific and shows the philosophical differences between how Ruby and JavaScript treat data structure equality.
00:16:22.520
The second illustration is a shortcut to a mental model I have in my own head that I wanted to share. JavaScript equality works on identity, so is this the same box? No, it’s not the same box; it's not equal. Ruby looks at the attributes of an object, so these two boxes with the same stuff inside: yeah, they’re equal. This is just a philosophical difference.
00:16:45.380
This example gets a little closer to scientific illustration. It's a diagram I created to show how our system would integrate with an external system. This external system routes the users to a show page for a given thing with a specified ID along with a secret. Our server checks if the thing exists and if the secret token provided is valid.
00:17:12.270
If both those checks succeed, we display the thing. If they don’t, we return a 404 without informing them that there was something to begin with. Obviously, some details have been changed, but a simple illustration like this is a great entry point for keeping the overall flow in someone’s mind as they read your proposal.
00:17:37.629
For the purposes of this talk, I’m going to encourage you to think like a scientific illustrator—someone who brings clarity and simplicity to the way complex things work. Be the Haeckel you want to see in the world. That brings us to what makes a good illustration, so I'm going to share a couple of tips for accessible and effective illustrations.
00:18:02.799
Before you can draw out an illustration, you’ve got to know where your audience is starting from. If you're teaching, for example, you should know the experience level of your students and their familiarity with the topic you're addressing. Are you teaching a brand new cohort of people who have never touched programming before?
00:18:28.040
Are you teaching Ruby to someone who already knows JavaScript? How can you tie in to what they already know to give them some new knowledge? One way you can do that is to use familiar symbols and language. When presenting a new or complex topic, the best way to lower the barrier to entry is to make it easier for your learner to lean on the knowledge that they already have.
00:18:50.820
One reason learning to code is so difficult is that you're having a ton of new concepts thrown at you while you're also expected to learn the syntax of a new language simultaneously. Using familiarity to ease some of this intimidation and add clarity is a great way to tap into what your audience already knows.
00:19:09.640
For example, if I asked you to explain what a hash is, how might you answer? It’s kind of a tough question. Is a hash a container for a set of keys and values? Great, but what does that actually mean? Is it a bag? Is it a bucket that you reach into and check to see if you have the thing you want? Or is it more like a filing system where you look up values by the label you put on a folder?
00:19:36.350
Keep in mind which representation makes the most sense and conveys the most truth to the learner. If it's simple but wrong, it's not going to help you at all. This leads me to my next point, which is creating a clean, noiseless visual. As an illustrator and a technologist, I spend a lot of time getting into the weeds—getting into the nitty-gritty details of how things work.
00:20:05.520
While I'm grasping a new subject, it's hard for me to create a clear and concise picture because I get bogged down by all the details. This illustration shows many different systems of the body overlaid one on top of the other. If someone is concerned with heart health or the location of major arteries, they will likely be interested in the third diagram here.
00:20:29.050
It’s not that the location of the muscles, bones, and nerves is also important; it’s just that removing them from this diagram allows us to see the aspect we’re focusing on more clearly. Once I understand the subject well, I find it much easier to depict just what's important and strip away the noise.
00:20:51.860
For instance, does your audience need to know the entire content and the HTTP requests that a client sends to the server? Or will arrows suffice? This drawing is fine for helping explain the general flow of a request that hits the database, but it’s not great for explaining routing or how the client knows where to send the requests.
00:21:24.520
Including semi-concrete examples in your illustrations by showing a use case instead of how something is supposed to work can help bring your example into the realm of your audience's expertise. This diagram depicts an imaginary message queue and the systems it communicates with. A user service recognizes when a new user registers for a program and sends out a message.
00:21:55.940
The message queue listens and broadcasts this message out to the other services that are also listening. They can then do whatever they need to in response. This diagram is helpful for someone familiar with these imaginary services, showing where we expect a particular message to be broadcast and which systems could pick up on it.
00:22:17.620
However, it doesn’t provide details about how or the content. In a case like this, you would get into that later. This would be your high-level map of where things are. This brings us to making it memorable. If you provoke an emotional response in the user's mind— be it humor or empathy—you’re leaving this idea even more strongly embedded in their memory.
00:22:39.760
I like to think of this as throwing an idea at the wall of someone's brain and sticking tape to it. The more different ways you approach it, the stickier the idea will be, making it more likely they'll remember it. This silly software bug as an actual bug drawing is an example of using humor to drive a point home.
00:23:11.120
If you can keep the image of two caterpillars on a branch that can't get past each other in mind, the idea of a program running into deadlocks will be much easier to conceptualize. Regardless of what you're depicting, you'll want your drawing to be clear and understandable.
00:23:34.800
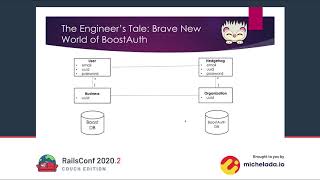
These examples I'm going to show demonstrate a few formats that have helped me get structure when considering how to model relationships between different pieces of data in my applications. I like to draw out an ERD or an entity-relationship diagram. This type of diagram is great for showing how one thing relates to another.
00:24:05.480
We can show different kinds of relationships between entities using different types of lines. For instance, this branching line is known as a 'crow's foot' and indicates that one entity can have many of another. A user may have many blog posts that they've authored or many favorites that they’ve saved.
00:24:32.740
However, they can only favorite one blog post at a time. A blog post can only be authored by one person. You can get very detailed with it, but I usually prefer to keep things simple with drawings like this. A sequence diagram is also great for showing the order that things happen in.
00:25:03.780
It’s really helpful when you want to show how a request travels between different systems. Each system here is shown as its own separate column with the browser, the server, and the database. The browser loads the HTML and sends an AJAX request for cat pictures to our server.
00:25:28.520
The server asks the database, 'What cats do you know about?' The database sends back all the cats it knows about, and the server realizes those records before sending them back to the browser for a beautiful list of cats to display.
00:25:54.220
There’s also much more you can do with these diagrams as you get more specialized. The gist is to have columns with arrows showing the sequence of events. Visual analogies also have their place in documentation. The analogies in your mind can help others understand the same concepts without going through the same pain.
00:26:27.360
I recommend sharing them if you can. Now that you know a bit more about creating clear, concise, and impactful illustrations, you may be thinking about how to bring the practice of drawing into your daily work.
00:26:42.500
I personally like to keep a paper notebook for easy scribbling, but you can use any tool that works for you—Gliffy, Miro, etc. You don’t have to physically draw this out to reap the benefits. The general flow that has worked for me goes like this: First, I must know what I want to understand or communicate. I have to define the problem up front so I know what to look for.
00:27:06.180
Second, I need to test what I know to confirm it's true—test my knowledge, push on it a little, see if it holds up by observing what's happening in reality. Once I know that what I know is true, I like to sketch out the big picture, contextualizing how my idea or concept fits into the broader context.
00:27:33.800
After I do this, I usually have more questions, so I engage in detective work and refining, filling in the details. Finally, I do it all over again! You're never going to stop having questions, and you're never going to stop learning as a software engineer, so the more you practice this, the easier and more effective your drawing sessions will become.
00:27:54.440
I’ve found that including visuals and diagrams in my engineering proposals has helped grab people's attention. It makes it more likely that whatever I’m proposing will be viewed and reviewed. Even if my visuals highlight an incorrect concept or idea, just having more eyeballs on it means there’s a higher chance any mistakes will be corrected quickly and collaboratively.
00:28:16.180
Visuals can help you present a convincing and compelling argument for your ideas. More than just providing your audience with something fun to look at, visuals can help people see your ideas as real. They see it on paper, visualize how it might work, and it seems more plausible.
00:28:37.240
So when you’re trying to convince others to give your ideas a shot, this is invaluable. As I progress in my career, I continue to struggle with new information and new technologies, but I recognize these are just growing pains that deepen my understanding.
00:29:00.840
As we draw to a close on this talk, I hope to leave you with tools to continue making progress and improving. The act of building understanding and sharing your knowledge demonstrates mastery of a subject and mentorship, both of which are signs of a mature engineer.
00:29:35.060
As you create drawings and diagrams, please remember you are building your own mastery as you communicate to a new audience. Drawing out how your system works and stripping away what doesn't matter strengthens your mental model of how it truly functions.
00:30:00.000
To be an artist is to build understanding. Just like artists, we need to spend time and effort practicing and giving careful consideration to the tools we work with daily. The more time we spend being thoughtful and observant, the stronger our understanding becomes.
00:30:25.000
Becoming a senior technologist is also about building understanding. Our responsibilities as we progress in the field encompass not only mastering our craft but also building up those around us. I hope you’ll use the tips from this presentation to create strong visuals and help get the ideas in your head out on paper.
00:30:50.000
You can assess, elaborate, refine, and share them all. Good luck explaining what you know! Thank you very much for your time. My Twitter handle is here, so feel free to contact me with any questions. Thanks again for listening to my talk.