00:00:18.539
Buckle in, everybody! This is just going to be some good pairing. The only thing is, I'm Michael, and we need Selena. I don't know, you know, these days I'm pretty good on the keys anyway, right? I could probably just solo it in. We don't need a pair, do we? Now we'll be all good. Oh, who's enjoying the conference? Yeah, all right!
00:00:39.480
But let's get out of the conference and into my office. This is where the magic happens. Hey, this must be the new HR girl. Hi, I'm Selena. Oh yeah, is she a designer? I thought I needed an actual coder up here. Uh, yeah. Welcome to the company! How are you doing? I'm Michael Milewski, senior developer here at Aviator.
00:01:10.799
Wow, you know, it's really nice to meet you, and I'm pretty excited to get started! So, do you want to fill me in on how things work around here? I'm not sure about people who don't code, but for the dev team, we've got a really important stand-up right now. Catch ya!
00:01:21.299
Wow, wait! You can't code? Ah, I'm a woman! Got it. It's probably why I think I'm a designer too! Do you know how many times I've actually been approached as that? And he's a bit up himself, senior developer over there. Michael Mansplainski. I suppose I shouldn't judge a book by its cover, though.
00:01:42.119
Alright, my card today: 'To Do List, delete item with Selena.' It's a joke! Hang on, are you a developer? Well, you don’t look progressive enough to have me as a CTO, so I might as well just cut some code, eh? Well, come over here to the stand-up!
00:02:10.619
How are you? Oh, she has a fair handshake there. Alright, you know what? Can you tell me a bit of background on the story? This is going to be some serious coding. This is more than just some CSS, honey.
00:02:25.320
Great points! I didn't say anything, exactly. Let's keep it that way. Um, look, you know what? For this one, I think I may even need Stack Overflow. Maybe a bit of ChatGPT to sort this one out. Really, you guys just use React, right? I mean, it sounds like we're just going to need a pretty simple callback function to respond to the delete action, but you know, maybe we can start with a kickoff to get a bit of background.
00:02:57.120
Kickoff? I mean, when Sam joined the company, he tried to make us more agile, bring in story points, retros, that kind of stuff. But I suppose somebody like you would need a kickoff. So, what’s there to say? We have a to-do list, and we need delete functionality. Why do we need it? To delete the to-dos? Done! I think we're kicked off. Let's go!
00:03:35.819
Well, hold on! Why do we need to delete to-dos? What is the purpose? Like, what is the business value here? I think you're going a little bit over your pay grade there. But all you need to know is that this is a React app, and we have an item component that has the ability for deletions of those items. And you know what? We're probably going to need a callback function.
00:04:08.099
Back in Mido, we used to call them 'call after functions.' There are kind of two kinds of questions. Don't you all just love a good spline? Alright, I think we’re good. I think we’re ready to go! Come join me at my machine!
00:04:38.420
Alright, so this is where the magic happens, right? This is the code. Uh, all of that? I mean, I wrote all of it. It's great! And, uh, yeah, keep your eyes on the screen and watch the magic happen. It's all good; you'll be fine. And then, yeah, what's going on here? Oh yeah, let me run all those tests!
00:05:10.380
Whoa, huh? Gotta fix this test. Ah, okay, cool, we have a failing test! Right, so it marks an item as complete when the toggleComplete is called. Yeah, it’s a failing test. I think you just want to get into app.test.jsx.
00:05:50.340
Uh, yeah, yeah, could I just ID you? Do you not have? Yeah, put your hands together! She knows how to use an IDE! Yeah, yeah! Please clap! Alright, app.test.jsx.
00:06:10.440
Okay, can I just have a look at the structure of the code first? I mean, you've seen it, app.test.js. You do know JSX, right? And a test file, test.jsx? Alright, cool. Okay, yeah, well, let's just go with what you want to do.
00:06:43.260
So, ACT test.js, so get some tests in here. And um, line 41? I think line 41 just needs a debugger thrown in. Yeah, but in this kind of block here, we've got two items and two items, but line 41, that's where you need to put the debugger in. Debugger. D. E. B. Yeah, alright. What are we trying to do here? What are you trying to do?
00:07:33.060
Hey, I got it! Why would you put a debugger in there? I think we’ve set these up the wrong way. The ABCs are before your one-two-threes! Right, so we need to get those in the other order. You gotta get your ABCs before your one-two-threes, right?
00:08:11.520
This is great, and that was some amazing pairing! Let's add all our things and commit to React! To Miami! That's not React! Miami!
00:08:30.420
Ruby Atlanta! Yeah, alright! Let’s get that going in 3, 2, 1. What is that? Is your camera on? Yeah, cameras are always on! Prosperity! I mean, I may even upload this one to my private server.
00:09:04.260
Alright, let’s have a look. There you go! We’re mating Ruby, at least Rails! Atlanta! Yeah, we’ll get that right.
00:09:29.580
You know what? I think it's about time that some good pairing happened! Let's go get a coffee. Oh, you believed he was recording me? What a creep! I had no idea. And you know, actually, I feel a bit uncomfortable now.
00:09:56.880
Cool! That's how we work at this company. Uh, here you go! How do you like your coffee? Cool, you know I take my coffee very, very seriously! That's how I take it; you're allowed to use that one, it's a good one! Free joke!
00:10:20.400
Very seriously! Okay, it was only a joke. Maybe a bad one. Okay, alright. Anyway, so how long have you been here at Aviator? Oh, Aviator? I was one of the first internal developers on this project.
00:10:54.760
You really are the whole codebase pretty much! Well, apart from John, the CTO who hired you? Yeah, John, he's a cool guy. So, he's pretty big on TDD. Why was it that we started on this code with a failing test? You seem to know a lot about it. Why don’t you get on the keys when we get back to the keyboard?
00:11:19.740
Yeah, okay, I'm up for it. Oh, Jane's phone left unlocked? You beauty!
00:11:54.580
Cool! Cool! Cool! Alright, so somewhere here. Just, yeah, hang on, just before we unlock this, I think we just need... yeah, don't want to miss out on anything! Right? Sure, sure!
00:12:20.940
Um, okay, I think it's app.test.js, right?
00:12:46.680
What? Okay, we want to go over here. Alright, cool! So, we've got our... Alright, so what we're going to do is we want to make the... I'm so distracted! We, we want to delete our to-dos, so we need a new test because we're all TDD, right?
00:13:34.440
Um, so we've got this describe block here. We've got two items, cool. We're going to assert that it marks the item as complete when the toggle is called. We want to do actually a similar assertion! So if we grab that chunk of code and, um, chuck it down there. Don't do that!
00:14:14.460
Oh, okay, I won't do that then. Alright. Well, so this whole describe block, like, I mean, I think we're going to end up with something really similar. So I might just start by just grabbing a copy; this is what I should have disabled. Don't do that!
00:14:50.460
Oh, okay, I won't do that! But to be honest, with you all, like, I think it's going to be in the same kind of context. So, let’s start writing out a new kind of assertion here. So, it removes the item when removeItem is called.
00:15:28.920
And this is going to be, well, this is, you know, we're all React developers here at this conference. So this is going to be an error function. No, no, don't do that. Well, can I just look? It's better!
00:16:04.680
Just let me get my thought out! Like, can I? Can I have a go? Sure! Sure! Cool! So inside of this arrow function, we're going to have a really similar thing to what's up here.
00:16:36.960
Right? Except that instead of calling toggle complete. Alright, great chat! Look, I know it's your first day and it’s a great start you've made here, but I think what we actually need to do is call a new test here and it removes the item when... Wait, no item...? Isn't that what I just... Isn't that what I was just writing here?
00:17:05.460
Uh, sorry, is that distracting you? Like, we can just comment that out. And then, I don't know if you're into CrossFit, but they’re these things called arrow functions, ES6? We're all the rage, right?
00:17:45.240
Now, and then, actually, I might just borrow this piece. Is that annoying you? Uh, look, let’s just delete that. It’s going to copy that. Is that better? Yeah, okay.
00:18:22.500
And then, um, we're just going to do this. But obviously, remove item is going to get called over here, which means 1, 2, 3 won't be there, right? And that's, yeah, that's cool, isn't that kind of what I just was writing?
00:19:01.680
No, no, that was all wrong! This is, this is good now! Whoa! This calls remove item, right? So, remove that. That’s a function, right? Yeah, yeah! It's passed down as a prop function. We call it with the brackets, so the remove item function.
00:19:45.780
Cool, so what does it do? Removes the item! Yeah, but I mean, like, what I would say is it's pretty clear, right? Removes! It either removes the item! You get it, right? I mean, you can see it right there. It's clear. It's a remove item function!
00:20:14.580
You get it, right? You get it! You get it right? I’m not quite getting it; it removes an item! Cool, that’s what it does! Let’s just leave it at that!
00:20:40.320
But, you know, maybe it'll be easier to see in a different font. You know, I did work with Brad once. He used a different font every day of the week.
00:21:20.820
What? What? Web things? Oh my God! People don't say that! You better not save that! They do that up! Why does this... Luckily, the editor doesn't actually save it!
00:22:02.520
Boy, Times New Roman and Comic Sans might be a joke—but wait until you see my code in Comic Sans! That's a great one! Alright, oh Impact! I’d love to see my code have some impact.
00:22:53.040
Yeah, I guess I asked for that! So, can we run the test now? Narco? That was a classic back in 2005. Do you think we can run the test now? Sorry, yeah! Oh yeah, yeah, yeah—do you think we could run the test down? Well, now that we've understood the method, yeah, let’s run the test.
00:23:18.240
So, um, just jump over here. Failing test! Nice! Boom, that’s test driven for you!
00:23:53.820
Okay, cool! So I might jump in here and... Yeah, the implementation?
00:24:05.820
Yeah, yeah. Alright, great! So, hey, have you seen that? I think that's a bottle at the Atlanta Coke Museum! Have you been there? No! Oh yeah! Hey, let's take a selfie!
00:24:45.300
What? Oh my God, that’s so distracting! What are you doing? Jenny's not gonna be happy, okay? What! Well, that's her phone! This is my phone!
00:25:21.780
And you know what? It’s about time for a run, for my lunch!
00:25:55.620
Run? I think I might go get a burger. Maybe I might run past that Atlanta Museum. See you when I get back!
00:26:20.460
Oh, I cannot believe I just lost it there. Uh, something's not right.
00:26:30.780
I took this job because this company was known to have a strong pairing culture, but we just can't seem to gel. It's like this guy's never done a talk with me before, and he doesn't even know how to pair.
00:27:00.660
He doesn’t have any manners, slurping tea in my ear! Surprise! Nobody walked out of the room! And how easily was he distracted by all those fonts? You know, I thought pairing was meant to be about collaboration, but he won't let me see the screen!
00:27:38.760
Right? And he's jumping through windows at lightning speed, and I have no idea what's going on! Do you know what? I don't think he even knows!
00:28:10.080
And then, when I finally get my hands on the keyboard, he either tells me what to do or rips it right out of my hands!
00:28:40.380
And then he tries to take a selfie with me on someone else's phone! I don't know how this guy gets anything done! You know, speaking of getting things done, where is he?
00:29:10.680
It's turning out to be a really long lunch.
00:30:10.820
Hey! Hey, how are you? What are you listening to when you're running? Uh, not music. Like, some people. You know what? I love to listen to a good podcast! I was just listening to Brittany Ruby on Rails Podcast live from the Atlanta conference.
00:30:41.820
But, you know what? Last week's episode 466 was an absolute blast! It was Gemma and Brittany talking about this duo of presenters that were discussing pair programming code and conferences. You should check it out! Episode 466.
00:31:06.840
Yeah, link, subscribe, and hit the notification bell! Because that duo they were talking to? They're like world-famous presenters! They're amazing! Did I say that on camera? Sorry! We could learn a thing or two from them!
00:31:45.420
Episode 466! And if anyone has a Blue Sky invite, come and see us after the talk! We could give this one. Thank you!
00:32:05.040
Right, what were we up to? I'm going to write that test! Yeah, uh, we already wrote the test.
00:32:29.760
Well then let's, um, let's make it pass! Right, uh, yeah! You're just like, run it again!
00:33:01.020
Just to make thoughts right now, it’s good! Okay, do you want to just... I’m happy to type if you want me to.
00:33:25.080
No, hey, look, why don't we take a longer lunch break today? We're gonna ask, it's going well!
00:34:01.980
Let's get those lines of code pumped out! No, no, come on! We've got a 45-minute slot to fill—we don’t have 45 minutes of content!
00:34:25.680
I think, uh, a longer lunch break today would be good! You go finish your lunch, get cleaned up, meet with me back in 15!
00:35:00.000
Elon's look and make sure you get those lines of code pumped out! Come on, we need to meet our daily quota!
00:35:48.420
Let’s do it! Look, I think a break would be good! No, we can go, we can keep going!
00:36:20.520
Let’s be real! To be honest, you eating is very distracting, and, like, you're kind of dropping sweet all over me!
00:36:50.820
Oh right, um, alright! Well, uh, look, I’ll just go get a rabbit quick shower!
00:37:23.300
Ah, hey Jody! Yeah! Yeah, first day’s great! Oh, well, I mean, actually— you wouldn't believe the guy that I have to code with today!
00:37:42.900
Oh, he must be the world's biggest keyboard hog! And honestly, you should hear this guy explaining callback functions to me!
00:38:06.840
Oh hey! Yeah? No, he's not! Not my type! Like, he came back from his run, dropping sweat all over me and burgers through his bed!
00:38:36.780
Oh, do you know what? I can see Mr. Noodles on his way back now to tell me how to hang up the phone next. Hey, I better go, but, um, would you just check and see if my old job is still open?
00:39:07.500
You know, just in case! Ah, awesome! Okay, okay, cool, chat to you soon, bye!
00:39:50.940
Hey! I was thinking, you know, I’ve been coming back sweaty from my run and burger dripping through my bed must have made you feel really uncomfortable!
00:40:06.520
Sorry about that! Oh! Wow! Thanks for acknowledging that! Should we write that test now?
00:40:27.120
Yeah! Yeah! Let’s do it! You go for it! Okay, okay, cool! So in here we've got our failing test— that removes the item when remove item is called.
00:40:51.540
Yeah, that's right! You jump over into the editor here!
00:41:10.980
Oh, my! Just, um, yeah! Keep going! Keep going! We're good!
00:41:39.820
We're good to go—are you going to cut your toenails next?
00:41:59.580
Toenails? No! Come on, Selena! There’s a line we don’t cross!
00:42:24.240
But maybe this way I’ll get a few less typing errors.
00:42:42.840
Oh, alright! Alright! Alright! We’ll stop, we’ll stop there! Um, yeah! Let’s make it happen!
00:43:40.440
Let me just do this thing real quick! Just in case you haven’t had enough.
00:44:14.520
Yeah, let’s go! Alright, cool! So if we go just... Well!
00:44:42.420
Let’s just remember what we’re up to! Back over here, where are we? Where’s our test? I have no idea! Try this one! This one!
00:45:19.680
Oh yeah! Okay, cool! So we got that failing check! Whoa! See that slack notification? Cake time! Let's go!
00:45:37.920
Oh my God, guys! So hard to work with anyone! Here, work with somebody like this?
00:46:08.060
No, really? Yes, honestly, there's a new distraction every two minutes!
00:46:32.100
And he is disgusting! Like, what kind of person cuts his nails at the desk?
00:46:58.800
That’s based on a true story! And by the way, even when you're remote, you can still hear you clipping through there, through the screen. Ship!
00:47:24.480
But you know, I’m in America, so I could channel some of that American positivity, because he did apologize for sweating on me!
00:47:40.200
That is nice! But still, you know he clearly has very little consideration for others. I bet he's one of those guys who lives in his mother's basement playing computer games!
00:48:08.440
Now, watching girls fight on the weekend! New girl, got lucky paired up with me today! I know more than anyone about the code base!
00:48:58.160
But why am I having this pissing contest with her? After all, John did hire her! He had heard a 10x team and, gee, I don't even know if I’d get hired these days.
00:49:34.740
Maybe I should just back off a little bit, give her a chance. Maybe I may even learn something from her! Hey, here's some cake for you!
00:50:07.380
This cake's pretty good! Reminds me of the birthday cake I had on Saturday when I picked up my son from his birthday friend's birthday party!
00:50:43.600
Oh, you have a son? Yeah, I got four kids! Four kids? Whoa, he must be a busy man!
00:51:03.120
I guess you don’t have much time for coding outside of work or traveling the world to speak at conferences then! Yeah, pretty busy!
00:51:36.060
But I do manage to get a hobby project in here or there! Oh really? Yeah! You working on anything interesting at the moment?
00:52:06.960
Yeah! I'm doing some things with the ABA.
00:52:39.540
ABA? Is that a framework? No, it’s the Australian Breastfeeding Association! They’re a volunteer group, and I'm helping by volunteering and helping them with their website.
00:53:06.780
Wow! That sounds great! I didn't expect that from someone like you! So you're having a pretty cruisy day on a first day, huh?
00:53:39.540
Yeah, it's been a little harder to get started than I thought it would be. Yeah, the architecture on this project is pretty evolved!
00:54:01.920
Like anyone here can explain the purpose of what we're trying to do? Hmm? Maybe I haven't made it as clear as I thought.
00:54:23.460
You know what? Why don't we go and step back over there to the whiteboard? Maybe I can give you a better run-through.
00:54:45.420
Alright, well! Let's get back into the code. Oh, what? He's got girl fights on his computer? I knew it!
00:55:15.840
It's not what you think! A really good friend of mine's a kickboxer, and I was just editing a video for her from a fight last weekend.
00:55:43.320
Ah, okay. Well, that’s pretty cool! She looks a bit badass! She won!
00:56:06.780
Oh, we can talk about that outside of pairing hours! Let's go!
00:56:32.760
So, you know what? We probably should have started with this whiteboard overview right at the beginning!
00:57:07.200
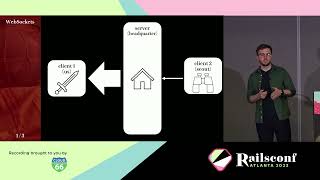
And if we think about it, our component structure of our to-do list is currently the way it's implemented!
00:57:41.700
We have an app component that renders a new form item and a list of items, and we want to be able to delete an item!
00:58:03.600
So there's probably going to be a button on the item components, correct?
00:58:29.040
However, it's the app component whose responsibility it is to tell the item list which items to render.
00:58:43.620
Oh, so we need to add a callback! Sorry! So we need to add a function to the app component which gets triggered when we click the delete button?
00:59:05.760
I think, uh, precisely right! And in order to call it, we'll have to pass a reference to the function down to the component!
00:59:49.620
I think we're on the same page now! Do you want to have a crack at implementing it? We could try ping pong pairing!
01:00:11.520
Ping pong? I think we’ve had enough distractions! Oh! Ping Pong pairing! When one person writes the test and the other person writes the implementation and then you swap like Ping Pong!
01:00:32.820
Ah, okay! Well, I mean that sounds like a good way to stay focused!
01:01:05.520
Cool! Alright, so, um, we’ve got the... Ah! Let’s get a few things sorted. I have a spare keyboard and mouse.
01:01:25.680
If we put that over here and move the screen between us, we can both have access and contribute evenly to the code!
01:01:50.580
So we can both contribute! It's going to be great, right? So, we’ve got that failing function there! Um, well, okay, cool!
01:02:09.240
So I can see the screen now! Um, could we just go back into the editor and up the font a little bit as well?
01:02:40.320
Yeah, we can up the font! Do you want me to change it as well? No, oh, good call! Good call! I think they're good!
01:03:00.000
Alright, yeah! So, well, do you want to have a go at implementing this one? Yeah! Cool!
01:03:24.840
So we've got our test, and it fails, so it removes the item when remove item is called!
01:03:44.620
Nice! Easy! As we get some great indentation going on! But that’s right—I'm still not sure!
01:04:15.180
Okay! That was, I think, Michael!
01:04:34.020
Alright, because you know, OCD! Um, cool! So, remove the item when remove item is called!
01:05:01.920
At the moment, we're getting a failure over in the terminal because we couldn't find the function!
01:05:16.560
So if we go back into our editor here and we look at the app itself and in here we've got this list of items!
01:05:49.440
What we want to do is we want to pass a function remove item down to the list.
01:06:12.420
Remove item? And that seems to be, oh! So that's what it does!
01:06:24.840
Oh, I could have shown you the implementation, right? Yeah, okay, I get it now! I get it!
01:06:54.300
You do get it. I do get it! Don’t yell at me again! Uh, cool!
01:07:22.500
So if we go back into our terminal, boom! It's passing! Yeah! Nice! So should we jump into the browser and see?
01:08:02.760
Um, have we even looked at this at all? I don't think so, I should have done that as part of the whiteboarding.
01:08:28.920
Right! Well here's our to-do list. Right? And we were like, what do we say? We love react comp!
01:08:55.320
Oh! Wait! We're not at react conf! Let's delete that one!
01:09:16.320
Can't delete it, there's no button! No button! Alright! So back over in our editor, we can start writing another test!
01:09:37.800
So we've passed that down to the item component in our item test. We have this describe block.
01:10:01.380
When there's an item, it checks the checkbox when it's checked. Here we're going to use some of that cut-and-paste magic from before because we're going to do a really similar thing!
01:10:23.520
Yeah, it did actually work in the end! And what we're going to do here is say it removes...
01:10:46.020
No! What am I doing? I think it just calls, yeah, sure! RemoveComplete calls remove item! If I can type!
01:11:07.860
When we're not going to check your checkbox, we're probably going to click a button. It's a good idea!
01:11:33.720
Cool, and so in here what we're going to be looking for in the HTML is a button element!
01:11:56.520
We're going to click it and then we're going to mark that remove item hopefully gets called!
01:12:18.600
If we jump into our terminal now, run those tests again, we've got a failure because this was meant to be run on one node, but there isn't a button there!
01:12:50.520
So ping pong over to you! Do you want to implement that?
01:13:07.200
Cool! Yeah, thanks for adding that test over in...So that was an item test.jsx!
01:13:45.720
So we need a button and, as you said, it couldn't find anything expected to find a node, but it found zero nodes.
01:14:08.640
So I think the first thing we need is in the item—this is where we have a list item. We probably just want to throw in a button!
01:14:28.920
That should be enough to make the test do the next thing! So if we go in there, and it runs again, we now see that it has managed to click it, but it hasn’t removed it!
01:14:57.840
So if we go in here, the button's there, clicking it does nothing! And if we now go in here, we need to probably uncheck equals!
01:15:25.380
And then we're going to call out on checker on click! Oh yeah, yeah, no, you're right! So on click, right? It's good to have a pair!
01:15:49.500
And then in here we're going to toggle... No! We're going to the new function which is remove item with the ID!
01:16:14.640
And if all goes well, the test passes! That means we can go into the browser and press remove!
01:16:45.780
And we can sell welcome to Ryan’s conf at Atlanta!
01:17:09.360
And we could delete that! Well, just a test we did! Um, listen, that was some great pairing!
01:17:36.540
Uh, you don't mind if we do a long commit together? Yeah! Let's do it!
01:18:05.040
So I’m gonna get add all the things! Should we do a high five? Yeah, yeah! Should we do our locomotion with the crowd? We can do that!
01:18:38.520
Is every... Oh! Is everyone safe to be in a low commit? Yeah! Yeah! Yeah!
01:19:05.820
Okay, cool! Cool! So, maybe if we get down here! Bang! And then...
01:19:32.520
Do I just commit? Hold! You have to hold it up! I have to hold it up! We don't even see what happens! But the camera goes on!
01:19:58.620
We've got about two seconds! Let’s go! One, two...
01:20:42.920
Alright! And we have no idea how long it takes!
01:21:05.520
And then if you do it all right! So hang on, hang on! It gets stuck if you do it too early!
01:21:31.960
But yeah!
01:22:02.060
Yeah, there we go! That was some good pairing! Winning!
01:22:42.420
Look, I think it’s almost the end of the day! But let’s have a quick retro just to see how today’s pairing went!
01:23:06.480
Well, you know what? I think that we managed to smash out that feature!
01:23:31.800
Yeah, I agree! And stepping back to draw it all up on the whiteboard got us both onto the same page.
01:23:53.220
There are a few things that didn't go so well, though!
01:24:14.820
Um, yeah, that was a couple of distractions! But we still managed to get through the day!
01:24:32.640
A couple of distractions? I can think of a lot more than a couple! Um, you playing on your phone, switching up the fonts every two minutes!
01:25:09.000
And not to mention you clipping your nails at the desk? Yeah, maybe I should have left that one for home!
01:25:40.360
And you seem really unfocused when I came back from my run too!
01:26:06.600
Ah, because you were dripping sweat and burger all over me!
01:26:27.680
Do you know? I definitely think it was more productive to take a longer lunch!
01:26:51.120
In that case, well, it did work out for us in the end!
01:27:14.700
But maybe next time we pair, if we just had some sort of guideline to help us get started, then we could be more effective sooner, right?
01:27:33.060
And the first thing would probably be to sort out ergonomics!
01:28:06.840
Once we both had equal access to the machine, it was much easier for us to both contribute!
01:28:29.520
Uh, yeah, that’s a good starting point!
01:28:47.960
Another one might be to eliminate all distractions right from the beginning!
01:29:11.040
Yep! And if we take regular breaks, then there's still plenty of opportunity for things like social media and tea breaks and snacks and personal hygiene outside of pairing!
01:29:38.920
Focus time, right? And last but not least, how small or simple things seem—talking through it and coming up with a plan early on means you can both focus on coming up with an improved design!
01:30:03.960
And most importantly, we both have an opportunity to contribute our ideas!
01:30:28.140
And you don't need much to get started—just a few simple guidelines and an open mind!
01:30:54.020
We hope you’ve enjoyed our presentation today! We have been Selena Small!
01:31:04.780
And Michael Milewski! Thank you!