00:00:20.660
Unfortunately, we don't have time anymore.
00:00:25.699
So, if you're up for it, we can play a little drawing game after the show.
00:00:32.220
Let's dive right in because I came all the way from Europe.
00:00:38.040
I brought a very well-known saying from Barcelona: A picture is worth a thousand lines of code.
00:00:44.700
There’s a very common situation where you buy a book, you read it, and it’s filled with a lot of code and text.
00:00:52.680
This often leads to a roadblock, also known as a code blog: more code, more text.
00:00:59.280
Your brain can feel overloaded by it.
00:01:05.939
But here’s an interesting thought: if we look with one eye, we can see something.
00:01:12.720
After 50 pages of text and code, there’s often a picture.
00:01:18.780
This picture, where Michael Hartl is explaining the MVC framework, has stuck in my mind.
00:01:26.820
We all love these visual bits because our brains are wired for visual processing.
00:01:39.479
Feel free to draw along if you see something that resonates with you.
00:01:46.560
Let me ask you a question: what do you think this represents?
00:01:52.920
You might think a circle, or perhaps more of an egg.
00:01:58.320
I’d like to picture this as a sophisticated schematic image of your brain.
00:02:03.840
We enjoy these visual bits because 30% of our brain processes images.
00:02:10.640
30% of your brain is currently working on what you see right now.
00:02:16.780
Additionally, 20 to 30% of our brain is processing some form of visual information.
00:02:22.060
Essentially, we are visual processing machines.
00:02:30.840
So it's no surprise that we often feel overloaded by information.
00:02:39.600
We’re all very happy when I promise to make one point per slide.
00:02:45.540
But those moments of relief are rare, often amidst overwhelming content.
00:02:51.300
Think about the content you've consumed in the past week.
00:02:57.180
Reflect on it for a moment.
00:03:02.640
If you're like me, you’ve been crushed by verbal content, audio, and text.
00:03:08.760
I receive numerous messages, emails, and private communications.
00:03:14.400
I read a lot, whether it’s books, audiobooks, community chats, or Discord.
00:03:23.180
There are thousands of Slack messages and countless podcasts.
00:03:29.040
And documentation, including Stack Overflow, piles on to the information overload.
00:03:36.840
By the end of the week, your verbal brain feels completely overloaded.
00:03:43.380
Meanwhile, the visual parts of your brain are probably quite bored.
00:03:49.380
What if we lived in a world where drawing was as valid a mode of thinking as writing or speaking?
00:03:55.000
In school, we are taught to speak and write, but often we shy away from drawing.
00:04:02.880
Imagine a world where more things were explained visually, perhaps even interactively.
00:04:11.120
Newcomers wouldn't fear algorithms; they would visualize how data flows.
00:04:19.020
We would have people sketchnoting effectively.
00:04:25.620
In fact, how many of you are sketchnoting right now?
00:04:31.620
A few hands, that's great to see!
00:04:36.660
Next year, I expect many more people will be sketchnoting.
00:04:42.780
Podcasts with videos would show real people sharing visuals.
00:04:49.420
And colleagues would send engaging emails with little sketches to explain concepts.
00:04:56.220
No one really reads the long, text-heavy emails.
00:05:03.000
This could lead to more engaging meetings, establishing common ground.
00:05:09.840
In the end, our visual processing machines would be happier on average.
00:05:16.080
Consider whether a particular topic truly concerns you.
00:05:22.920
Is this really about you? Do you care about it?
00:05:29.820
I learned from someone at this conference that this slide is now deprecated.
00:05:36.000
The individual said, 'Rich, this concept of thinking types is really cool, but I don't have thoughts at all when I close my eyes.'
00:05:43.020
This person is essentially meditating all the time.
00:05:51.840
This illustrates that we are all unique and somewhere on a spectrum.
00:05:58.380
Many people fall between types 1 and 3.
00:06:05.700
Some are extreme image thinkers. For them, images flow to their minds like an Instagram feed.
00:06:12.960
Engineers might see code patterns; some visualize files moving around.
00:06:19.500
People like me may have step-by-step thoughts.
00:06:25.080
Let’s do a quick exercise: think about a cat.
00:06:31.920
What comes to mind? A concrete image of a cat?
00:06:38.040
Or maybe you're like me, and you picture very simple stick figures.
00:06:45.000
Even the verbal thinkers, those who describe things in words, enjoy visuals.
00:06:54.240
Visualizing enhances everyone's understanding.
00:07:01.080
However, we face a barrier: many people say, 'I can't draw.'
00:07:08.940
Twenty years ago, I felt the same way.
00:07:14.660
I labeled myself as someone with 'two left hands' and quit drawing.
00:07:20.640
Five years ago, I lamented to my wife, who's an artist, that I couldn't even draw a simple cup.
00:07:27.180
It was a sad and relatable moment.
00:07:36.340
Many here may share this experience.
00:07:43.440
There’s someone in the visual thinking community who suggests that 75% of people say they can't draw.
00:07:50.220
Only 25% will engage with a whiteboard if there’s a problem to solve.
00:07:57.120
Interestingly, it's not always easy for visual thinkers, either.
00:08:05.100
Switching modes from verbal to visual thinking requires energy and effort.
00:08:13.540
In an environment without a drawing culture, how do we prompt visual thinking?
00:08:20.640
How do we avoid being seen as 'the weirdo' who draws without practice?
00:08:26.160
We must start with ourselves and make it easier.
00:08:34.380
What makes things easier? Perhaps a framework.
00:08:40.500
We’re at a Framework Conference, after all!
00:08:45.840
We use frameworks to avoid reinventing the wheel.
00:08:51.360
Processes guide us even when we don’t realize it. Refactoring involves processes.
00:08:58.530
Our vision can be parallel processes, similar to how computers work.
00:09:06.840
Now, we're going to introduce a framework to help you visualize.
00:09:12.840
Imagine you’re in a park on your favorite bench. Picture this scene.
00:09:20.640
Let’s explore some images: what do you see?
00:09:28.440
Notice the details; look closely.
00:09:34.380
Now, imagine how you'd draw it.
00:09:41.160
Vision involves six neural pathways engaged in visualizing.
00:09:49.680
When entering a room, you first detect the objects.
00:09:56.760
How many chairs are there? Is there one person or many?
00:10:02.640
Your brain makes guesses and tries to relate objects.
00:10:09.240
As time passes, it also constructs a timeline.
00:10:15.720
Once you gather frames, your brain begins to make connections.
00:10:23.160
The flowchart is often a culmination of the thought process.
00:10:30.480
However, we jump to conclusions too quickly.
00:10:37.440
Understanding relationships helps reveal why things happen.
00:10:43.560
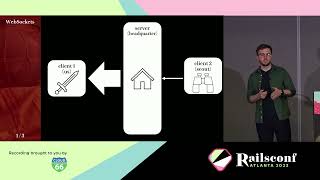
For example, dogs and birds interact, but it can get chaotic.
00:10:50.160
So, we can use a six-by-six framework.
00:10:57.240
We need a visual alphabet.
00:11:02.040
If you say 'I can't draw', you probably lack a visual alphabet.
00:11:09.960
It’s simple: start with basic shapes—squares, circles, triangles, lines.
00:11:15.480
When I began visualizing, I used circles and squares for mind maps.
00:11:22.440
With practice, I developed more complex stick figures.
00:11:28.560
Let’s see the framework in action with an example.
00:11:35.880
I won't do this live since it's challenging. Maybe we can do it later.
00:11:42.300
Starting with a clarity challenge allows you to visualize better.
00:11:50.400
Think of a moment when you struggled to explain something.
00:11:56.760
I faced a recent challenge at a Toastmasters event.
00:12:03.300
I was asked why Ruby is an amazing language.
00:12:09.360
I felt as if I didn’t convey the core of the language's value.
00:12:17.880
To make it concrete, my conversation partner was Maria, a linguist.
00:12:25.560
She is concerned about AI taking her job and wants to learn coding.
00:12:32.400
My explanation focused on Ruby's human readability and criticized Java.
00:12:40.680
I rambled about syntax instead of addressing her real concerns.
00:12:45.840
I wondered if using the framework would lead to a better explanation.
00:12:54.600
The first step is to clarify what we have in this situation.
00:13:02.640
There’s Ruby, Maria, and her dilemma with AI.
00:13:09.300
Next, identify how many relevant people and aspects are involved.
00:13:16.560
Engagement with the Ruby community is vital.
00:13:23.640
Ruby's syntax stands out in the realm of programming.
00:13:32.520
This community particularly welcomes newcomers.
00:13:40.620
Now, let's visualize relationships and connections.
00:13:48.480
Maria's journey highlights these connections.
00:13:54.720
Consider the goal she aims to achieve.
00:14:01.800
With the right support, she can navigate the coding landscape.
00:14:10.920
AI can serve as an assistant along the way.
00:14:17.100
After gaining fundamentals, she will have greater opportunities.
00:14:23.880
With a clearer sense of relationships, we can map out timelines.
00:14:31.080
Starting timeline estimations help in pacing her journey.
00:14:38.160
The realism of a timeline will show the effort required to achieve her goals.
00:14:44.520
Providing a logical end point offers a clearer route.
00:14:50.520
Ultimately, committing to a plan will empower her progress.
00:14:56.880
In this scenario, I could have offered a more expressive response.
00:15:03.540
Imagine saying: 'Hey Maria, if you combine Ruby, true commitment, and the Ruby community, maybe you'll find opportunities!'
00:15:09.480
That would feel more directly connected to her problem.
00:15:15.660
In short, context supports better communication.
00:15:23.580
Often in engineering, we rush toward solutions without understanding the bigger picture.
00:15:30.840
So zooming out and seeing various parts can guide us better.
00:15:37.200
Frameworks will be useful in different contexts.
00:15:45.060
Don’t underestimate the power of visualizing complex topics.
00:15:53.640
Use visual thinking not only for understanding but also for memory.
00:16:01.500
You can bring a unique quality to your explanations through images.
00:16:09.900
All you need to start drawing is a pen and paper.
00:16:18.120
A whiteboard is perfect for explanations in physical spaces.
00:16:25.560
Consider online tools for collaboration if in a virtual setting.
00:16:32.880
Use your visual skills daily to improve understanding.
00:16:40.080
In my teams, we collaborate to create visuals for newcomers.
00:16:47.520
During brainstorms and design sprints, visuals always elevate engagement.
00:16:54.360
Visual thinking fosters collaboration and brainstorming.
00:17:00.840
Practice problem-solving with frameworks at your convenience.
00:17:08.760
Your brain will appreciate the engagement and clarity it brings.
00:17:15.300
In conclusion, utilize visuals to foster better understanding.
00:17:23.040
Remember that visual communication can enlighten discussions.
00:17:29.520
Ultimately, let visualization help you express your thoughts better.
00:17:41.040
Together, we can create a world where thinking and drawing align.