00:00:20.779
Hello, I'm Braulio Martinez, a software engineer with 12 years of experience in Ruby.
00:00:27.480
You can find me on Twitter, GitHub, and Madison.
00:00:32.820
I am also a co-founder of Scissor Code, a company dedicated to helping engineering teams grow in size and expertise.
00:00:40.920
Since our inception, we've been involved in several open source projects, with a particular focus on security.
00:00:46.440
That's why I'm here today to talk to you about WebAuthn and how you can go passwordless by integrating it into your Ruby applications.
00:00:54.180
This is the agenda for today's talk. First, we'll explore why something like WebAuthn was created. Then we'll discuss its context, what it is, who developed it, and how it works internally.
00:01:08.659
We'll examine the different entities involved in the standard and look at some code. Finally, I'll touch on which companies and platforms are currently using this technology.
00:01:21.840
My goal is to encourage all of you to consider adding WebAuthn to your apps and to provide you with various resources that can assist you in doing so.
00:01:46.799
Anyone looking to design an authentication system must consider the concept of authenticator factors, which can be categorized into three groups: knowledge factors, possession factors, and inherence factors.
00:02:11.039
Knowledge factors involve something we know, such as a password or PIN; possession factors involve something we have, such as a banking card or security key; and inherence factors pertain to something we are, like a fingerprint or facial recognition.
00:02:22.640
In an ideal authentication system, we would utilize all three factors. However, for some consumer applications, this may be excessive.
00:02:36.120
For instance, consider ATM authentication, which utilizes a possession factor (the banking card) and a knowledge factor (a four-digit PIN). In comparison, WhatsApp authentication involves possession of a mobile number and optionally, a knowledge factor (a PIN).
00:03:01.319
Nevertheless, despite their flaws, passwords have been the predominant authentication method for the past few decades, serving as shared secrets between users and servers.
00:03:34.980
Unfortunately, they are vulnerable to numerous types of attacks, such as phishing and brute-force attacks, and often reside in databases that can be compromised.
00:03:41.640
When hackers access a server or database, they potentially gain access to all user passwords. Even with encryption, if cracked, passwords can be revealed, especially since users often recycle passwords across different platforms.
00:04:06.239
Furthermore, managing passwords often frustrates users, especially with frequent rotation requirements, while developers struggle with securely storing and filtering these passwords.
00:04:24.419
Statistics show that 81% of all hacking-related breaches were caused by stolen passwords, underscoring the need for more secure authentication methods.
00:04:48.720
While many organizations now employ second-factor authentication methods, they often fall short. Common practices an example includes OTP via SMS, which is discouraged by the U.S. government.
00:05:00.360
SMS-based OTPs are particularly weak due to vulnerabilities such as mobile transfer attacks and social engineering. Though time-based OTPs through apps like Google Authenticator are an improvement, they too face phishing attacks that exploit browser caches.
00:05:33.240
Currently, only 28% of all users utilize some form of second-factor authentication, and in 2022, 89% of organizations experienced phishing attacks, costing them over two million dollars on average.
00:06:12.960
Shockingly, 64% of the companies still relied solely on passwords as their authentication method post-attack. For those who haven’t experienced phishing or similar attacks, let’s visualize an example.
00:06:38.100
Imagine receiving an email prompting you to access your Google account with a link that leads to what seems like the legitimate login page. This page appears authentic, but a closer inspection reveals the URL is distorted, masking a potential phishing attempt.
00:07:09.540
Even security-conscious users can fall prey to such attacks. During this attack, hackers capture any entered credentials, including the authenticator code, allowing them access to user accounts.
00:07:35.580
Moving on, let’s discuss what WebAuthn really is. The official definition describes it as a standard that establishes rules for APIs, enabling users to register and authenticate on web applications using public key cryptography.
00:08:01.300
The W3C organization, which defines web standards, and the FIDO Alliance, an industry consortium founded in 2013 to reduce password reliance, created WebAuthn.
00:08:25.080
This standardization process underwent multiple revisions since its initial draft in 2016, seeing the release of 11 versions before reaching Level One status in 2019, a significant milestone that drew interest from major companies.
00:08:59.040
WebAuthn reached Level Two standard in 2021, and we are currently progressing toward Level Three. Collaboration mainly occurred on GitHub, providing an opportunity for broader engagement.
00:09:21.300
Now let's explore how WebAuthn operates internally. The foundation of WebAuthn is a strong possession factor. Users store their WebAuthn credentials through hardware devices, including security keys or mobile devices.
00:09:51.120
The WebAuthn standard comprehensively outlines various components, dividing these into three main credential types, three entities, and two user flows.
00:10:14.040
First, let’s discuss WebAuthn credentials. These are comprised of a public-private key pair, providing strong authentication due to their reliance on public key cryptography.
00:10:36.180
Another key property of WebAuthn credentials is their scope; they are designed to work only for specific domains, making them less vulnerable to cross-domain attacks. Additionally, they facilitate digital signatures, verifying user identities.
00:11:01.920
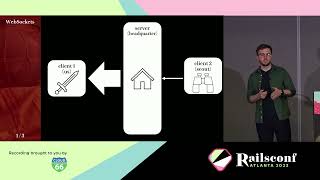
The entities include the authenticator, the client, and the relying party. For simplification: the authenticator refers to the hardware or software that stores the credentials, the client is the web browser, and the relying party is the Ruby web server.
00:11:21.720
When a user interacts with these components, two distinct flows emerge: credential registration and authentication. Let’s start with the registration process.
00:11:44.160
During registration, the user interacts with the web application to initiate the process. Following this, the browser communicates with the server, gathering necessary options and algorithms.
00:11:55.680
The server sends these options back to the browser, which utilizes WebAuthn's API to interact with the authenticator and request user authorization to proceed.
00:12:18.780
After the user grants permission, the authenticator generates a new credential, sending the public key back to the browser, which forwards it to the server.
00:12:47.220
The server then validates and verifies the provided credentials, checking that the domain matches and that the challenge is consistent with the initial request.
00:13:07.920
The authentication process closely parallels registration; however, it starts with the user indicating a desire to authenticate with the application. The browser then requests the server for valid options.
00:13:32.880
The server retrieves all necessary information, including the stored public key for that user, and again calls the WebAuthn API to interact with the authenticator.
00:13:57.840
Upon user authorization, the authenticator generates a new signature, returning this along with other relevant data to the server for verification.
00:14:24.840
To illustrate the server-side process, the WebAuthn Ruby gem simplifies compliance with the necessary standards through easy configuration.
00:14:42.420
For instance, the gem helps manage cryptographic algorithms and key storage during the registration and authentication processes.
00:15:06.420
Upon initiating the registration ceremony, we can capture user input for their desired username or security device, forwarding this request to the server.
00:15:25.440
The server responds by providing valid options to the browser, which then calls the WebAuthn API to create a new credential based on user input.
00:15:45.300
If successful, the process culminates with the creation and storage of the new WebAuthn credential in the database.
00:16:03.780
During authentication, a form prompts the user to log in, again invoking the server to locate the user.
00:16:29.940
The server retrieves the user's stored public key and challenges them to authenticate by passing the data back to the browser.
00:16:50.700
After the user performs the verification through the authenticator, relevant secure details are passed back to the server for validation.
00:17:11.460
In most cases, WebAuthn is used as a secondary authentication factor alongside a password. However, it also enables local user verification via biometrics.
00:17:31.200
This integration allows developers to set verification options that enhance security while streamlining the user experience.
00:17:58.740
Passwordless login emerges as a promising paradigm: let's consider a demonstration where I register the Touch ID on my Mac.
00:18:26.220
Now, let’s simulate signing out using the same Touch ID without needing to enter a password. This illustrates the convenience of passwordless access.
00:18:49.020
The advantages of this implementation are numerous. For example, it eliminates the probability of brute-force attacks by relying on secure cryptographic protocols.
00:19:20.500
What’s more, no sensitive data, such as passwords, is stored on the server or in databases but rather on publicly accessible keys.
00:19:36.580
Additionally, WebAuthn provides robust protection against phishing attacks due to domain-validated credentials.
00:19:51.220
While the advantages of WebAuthn are compelling, some challenges remain. For instance, losing the physical device used for registration could result in being locked out of your account.
00:20:07.200
Ensuring portability across devices can also prove difficult, particularly if you registered using a smartphone and later wish to authenticate via a laptop.
00:20:22.760
This limitation could hinder mass adoption unless addressed by the industry, which has proposed implementing passkeys.
00:20:42.979
Essentially, passkeys represent WebAuthn credentials optimized for ease of use and cross-device access, thanks to collaboration between the FIDO Alliance and major tech companies.
00:21:09.660
This initiative aims to ensure passkeys can easily propagate across devices, allowing seamless authentications through familiar services like iCloud and password managers.
00:21:32.880
Furthermore, passkeys are designed with user-friendliness in mind, integrating autofill features and compatibility across devices.
00:21:57.660
As we move towards a future of passwordless authentication, it's essential to recognize the evolving support landscape.
00:22:19.080
Since 2019, support for WebAuthn has improved significantly across various platforms and browsers.
00:22:40.700
Today, we observe widespread compatibility, with tech giants like Apple and Google leading the charge while others like Linux and Ubuntu are also working toward implementation.
00:22:57.480
As WebAuthn adoption continues to rise, notable companies and platforms have integrated this technology.
00:23:20.340
For instance, GitHub and Google use WebAuthn as a second-factor authentication method, while Shopify has begun implementing passkeys.
00:23:43.560
Companies like Login.gov were early adopters, showcasing the potential of WebAuthn in enhancing security measures.
00:24:05.340
To summarize, my aim for you today is to encourage the adoption of WebAuthn in your Ruby applications.
00:24:25.140
With the available Ruby gems, it's easier than ever to integrate this advanced authentication standard into your workflow.
00:24:46.740
I also want to present some resources to assist you further while you explore this exciting technology.
00:25:04.260
Please don't hesitate to reach out if you have any questions or require clarification on implementing WebAuthn in your applications.